
옵시디언에서 JavaScript 코드를 효율적으로 관리하고 실행할 수 있는 플러그인이 필요하다고 느껴 RunJS를 만들었습니다. 처음엔 템플레이터를 활용해 간단한 작업을 처리했지만, 템플릿의 한계를 넘어서 옵시디언 노트에서의 JavaScript 실행 환경을 만들어 보고 싶었습니다. 그렇게 시작한 프로젝트가 벌써 1년 반이라는 시간이 흘렀네요!
그동안 개인적인 사정으로 홍보와 업데이트를 미뤄왔지만, 이제 이 블로그를 RunJS의 공식 소식과 자료를 공유하는 공간으로 활용하며, 더 나은 플러그인으로 만들어 가고자 합니다.
"Obsidian에서 쉽고 간단하게 JavaScript 코드를 만들고 실행합니다."
이 문구를 마음에 새기며, RunJS를 설계하고 만들어 가고 있습니다.
RunJS란 무엇인가요?
RunJS는 옵시디언에서 JavaScript 코드를 쉽게 실행할 수 있게 해주는 플러그인입니다.
- 옵시디언 노트 안의 코드블럭 또는 외부 파일에 작성된 JavaScript 코드를 실행할 수 있습니다.
- 간단한 스크립트부터 옵시디언 데이터와 노트 구조를 다루는 고급 기능까지 모두 지원합니다.
- 별도의 플러그인을 만들 필요 없이, 플러그인에 사용할 기능을 간단하게 작성하여 테스트해 볼 수 있습니다.
RunJS는 JavaScript를 활용해 옵시디언을 더욱 강력하게 만드는 데 도움이 되는 도구입니다.
다음 그림에서 Callout을 노트에 넣는 코드를 실행하는 것을 볼 수 있습니다. (https://github.com/eoureo/obsidian-runjs/discussions/17)

간단한 사용법
RunJS를 사용하는 방법은 정말 간단합니다. 따라 해보세요!
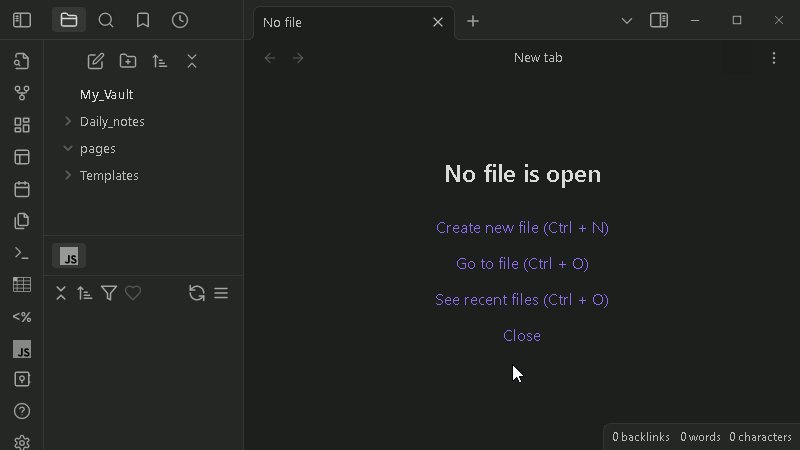
- RunJS를 설치 후, 옵시디언 노트에 아래 코드블럭을 추가하세요.
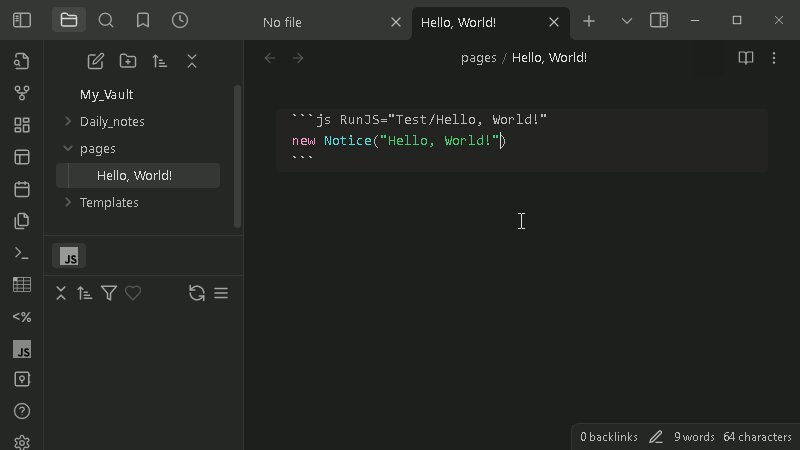
- RunJS 패널에 해당 코드가 자동으로 목록에 추가됩니다.(이름과 그룹을 설정할 수 있습니다.)
- 자동 검색을 끈 경우, 새로고침 아이콘을 눌러야 반영됩니다.
- 목록에서 추가된 항목을 클릭하면 실행됩니다.
- 실행 결과로 옵시디언 화면에 "Hello, World!"라는 알림이 표시됩니다.
```js RunJS="{n:'Test/Hello, World!',t:'s'}"
new Notice("Hello, World!");
```

위 그림에는 (RunJS 아이콘)이 두 군데 보입니다. RunJS 패널 아이콘과 RunJS 리본 아이콘입니다.
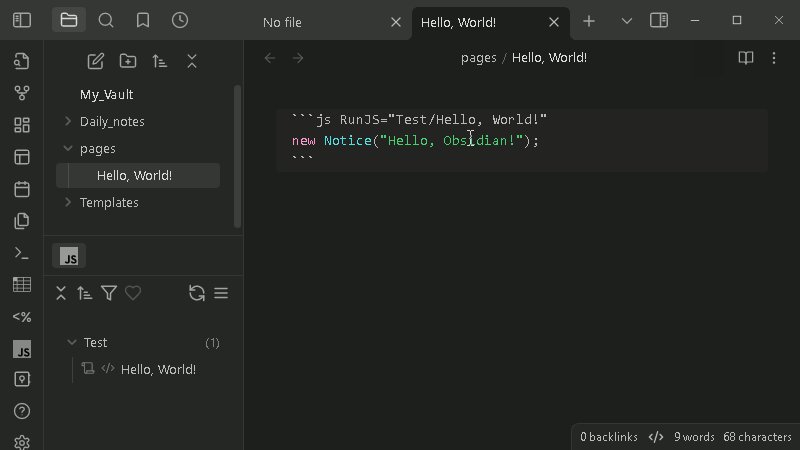
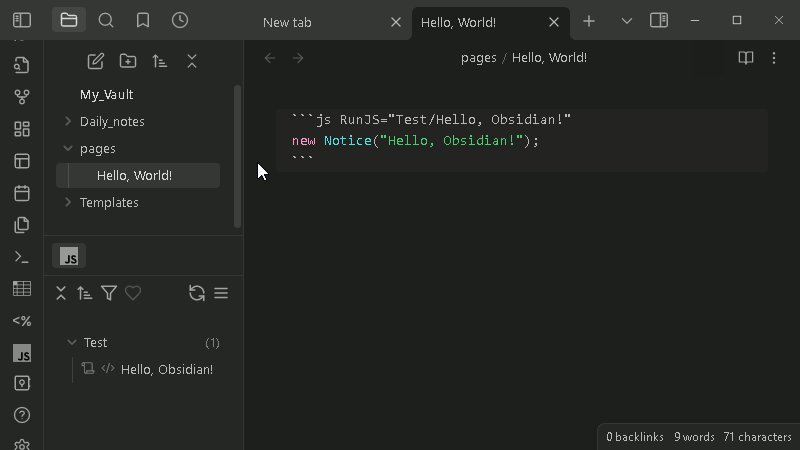
위 사용법에 더하여 그림에서는 RunJS 코드블럭을 수정하는 방법도 보여 줍니다. 실행 목록에 표시되는 이름과 알림 메시지를 각각 "Hello, Obsidian!"으로 변경하는 과정입니다.
또 옵시디안 리본의 RunJS 아이콘을 클릭하여 RunJS 실행 목록 대화상자를 띄워 실행하는 방법도 보여 줍니다.
RunJS의 주요 특징
- 코드 실행 지원: 옵시디언 노트 안에서 JavaScript 실행
- 코드 관리: 코드블럭(.md), 외부 파일(.js, .mjs) 지원
- 다양한 실행 옵션:
- RunJS 패널을 통한 실행
- RunJS 명령 팔레트를 통한 실행
- 명령 팔레트 통합 및 단축키 설정
- 자동 실행 설정
- 리본에 여러 아이콘들을 추가하여 빠르게 실행
- 스크립트와 모듈 분리: 코드 관리 효율성 극대화
RunJS는 옵시디언 사용자들에게 더 많은 자유와 생산성을 제공합니다. 여러분의 창의적인 스크립트를 실행하는 강력한 도구로 RunJS를 활용해 보세요!
GitHub 리포지토리
RunJS의 소스코드와 함께 Issues 및 Discussions를 통해 여러분의 의견과 피드백을 기다리고 있습니다.
- Issues: 고쳐야 할 내용이나 바라는 기능을 남겨주세요.
- Discussions: 여러 예제 코드들을 볼 수 있고, 다른 사용자들과 코드와 아이디어를 나눌 수 있습니다.
GitHub 리포지토리:
eoureo/obsidian-runjs: Let's run JavaScript easily and simply in Obsidian.
https://github.com/eoureo/obsidian-runjs
GitHub - eoureo/obsidian-runjs: Let's run JavaScript easily and simply in Obsidian.
Let's run JavaScript easily and simply in Obsidian. - eoureo/obsidian-runjs
github.com
앞으로의 계획
앞으로 이 블로그를 통해 RunJS의 더 많은 기능과 활용법을 자세히 소개할 예정입니다.
궁금한 점이나 개선 사항이 있다면 언제든지 의견을 남겨주세요. 😊
RunJS와 함께 옵시디언을 더욱 강력한 도구로 활용해 보세요! 🚀